If There is large gape in the blogers headers , dropdown menu and between the post content area. and between sidebar gadgets; here is a simple trick to reduce this gap. But you should know 2-3 things abouts the blogers gadgets. which are following.
1, Gadgets class and id.
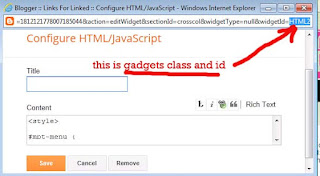
To find out your gadget's ID, go to Page Elements/Layout. Click Edit on the gadget that you want to find its ID. A new window will pop-up. Click on the address bar, and navigate until the end of the line. See below for example
:In the example above, my ID is HTML2. I can address this gadget using this ID now Lke this find others gadgets id also.
2 Adding css code
If you're using the old Blogger interface: Go to Dashboard - Design - Template Designer - Advanced - Add CSS -
If you're using the new Blogger interface: Go to Dashboard ('House' symbol) - Template - Customize - Advanced - Add CSS -
now, paste the following code in css - Press enter after the last character of the last line } - Apply to Blog.
Replace 'html1' with the ID of your top gadget. By doing this, the gap between these two gadgets will be reduced. It goes without saying that you'd have to change the value 50 accordingly. You can use the following code too:
Where 'Header1' is the ID of your bottom gadget. You have seen two different ways on how you can reduce the gap between your gadgets. In most cases, just use either one of these methods and it will work like a charm. In some rare cases, you might have to use both these methods combined.
increase or decrese the value as you like or as your requirements.
After applying css low gap in menu and post section
The same rule is applicable in all sidebar and headers gadgets
For reducing the gap between two posts find the post classs id's and add following css code replacing or as it is the css same code.
.date-outer{margin-bottom: -55px;}
.date-outer{margin-top: -50px;}
increase or decrese the value as you like or as your requirements.
1, Gadgets class and id.
To find out your gadget's ID, go to Page Elements/Layout. Click Edit on the gadget that you want to find its ID. A new window will pop-up. Click on the address bar, and navigate until the end of the line. See below for example
:In the example above, my ID is HTML2. I can address this gadget using this ID now Lke this find others gadgets id also.
2 Adding css code
If you're using the old Blogger interface: Go to Dashboard - Design - Template Designer - Advanced - Add CSS -
If you're using the new Blogger interface: Go to Dashboard ('House' symbol) - Template - Customize - Advanced - Add CSS -
now, paste the following code in css - Press enter after the last character of the last line } - Apply to Blog.
#HTML1{
margin-bottom: -50px !important;
}
Replace 'html1' with the ID of your top gadget. By doing this, the gap between these two gadgets will be reduced. It goes without saying that you'd have to change the value 50 accordingly. You can use the following code too:
#Header1{
margin-top: -50px !important;
}
before applying css more gap in menu and post sectionWhere 'Header1' is the ID of your bottom gadget. You have seen two different ways on how you can reduce the gap between your gadgets. In most cases, just use either one of these methods and it will work like a charm. In some rare cases, you might have to use both these methods combined.
increase or decrese the value as you like or as your requirements.
After applying css low gap in menu and post section
The same rule is applicable in all sidebar and headers gadgets
For reducing the gap between two posts find the post classs id's and add following css code replacing or as it is the css same code.
.date-outer{margin-bottom: -55px;}
.date-outer{margin-top: -50px;}
increase or decrese the value as you like or as your requirements.