Here is a very simple step by step tutorial for you.We'll make some changes in
the template CSS and then you'll be able to customize post title without any
coding stuff.
First of all Open the Template section. >Click the Edit HTML button. >A new window will open. You'd have to click the Proceed button to start editing.>
Then find following code
/* Variable definitions
====================
Then ADD the following code under/ After the thish code:
<Group description="Post Title Color" selector="h3.post-title">
<Variable name="post.title.link.color" description="Link Color" type="color" default="#ff0000" value="#ff0000"/>
<Variable name="post.title.hover.color" description="Link Hover Color" type="color" default="#0000ff" value="#00ffff"/>
<Variable name="post.title.color" description="Color on Post Page" type="color" default="#ff00ff" value="#ff00ff"/>
</Group>
Now at the same time find the next code:
]]></b:skin>
Then ADD the following code above/before the thish code:
h3.post-title { color:$(post.title.color); } h3.post-title a, h3.post-title a:visited { color:$(post.title.link.color); } h3.post-title a:hover { color:$(post.title.hover.color); }
Click the Save button. and click the Close button.
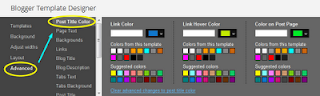
Simply click the Customize tab to open the Blogger Template Designer. Select Advanced from the left options. You'll see Post Title Color at the top.:
Now change colour as you wish
Link Color: This is the color of the post title as a link. Any change to this option will appear in the Template Designer.
Link Hover Color: This color will appear when someone brings mouse over the post title. Any change to this option will not be visible in the Template Designer. You'd have to Apply the change, open the blog and bring your mouse over the post title to see the change in color.
Color on Post Page: This is the color of the post title on post page when post title is not a link. Again, you'd have to Apply the change and open some post title page to see the affect.
First of all Open the Template section. >Click the Edit HTML button. >A new window will open. You'd have to click the Proceed button to start editing.>
Then find following code
/* Variable definitions
====================
Then ADD the following code under/ After the thish code:
<Group description="Post Title Color" selector="h3.post-title">
<Variable name="post.title.link.color" description="Link Color" type="color" default="#ff0000" value="#ff0000"/>
<Variable name="post.title.hover.color" description="Link Hover Color" type="color" default="#0000ff" value="#00ffff"/>
<Variable name="post.title.color" description="Color on Post Page" type="color" default="#ff00ff" value="#ff00ff"/>
</Group>
Now at the same time find the next code:
]]></b:skin>
Then ADD the following code above/before the thish code:
h3.post-title { color:$(post.title.color); } h3.post-title a, h3.post-title a:visited { color:$(post.title.link.color); } h3.post-title a:hover { color:$(post.title.hover.color); }
Click the Save button. and click the Close button.
Simply click the Customize tab to open the Blogger Template Designer. Select Advanced from the left options. You'll see Post Title Color at the top.:
Now change colour as you wish
Link Color: This is the color of the post title as a link. Any change to this option will appear in the Template Designer.
Link Hover Color: This color will appear when someone brings mouse over the post title. Any change to this option will not be visible in the Template Designer. You'd have to Apply the change, open the blog and bring your mouse over the post title to see the change in color.
Color on Post Page: This is the color of the post title on post page when post title is not a link. Again, you'd have to Apply the change and open some post title page to see the affect.